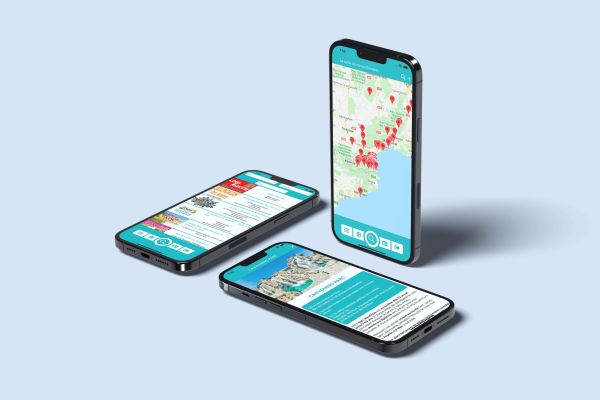
Application Mobile Le Rugbynistère


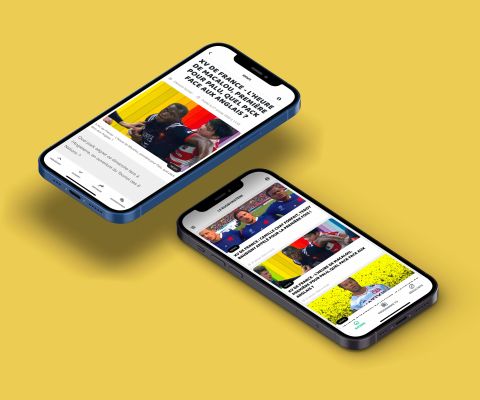
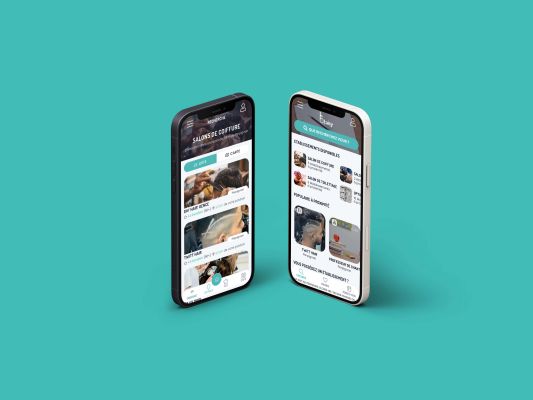
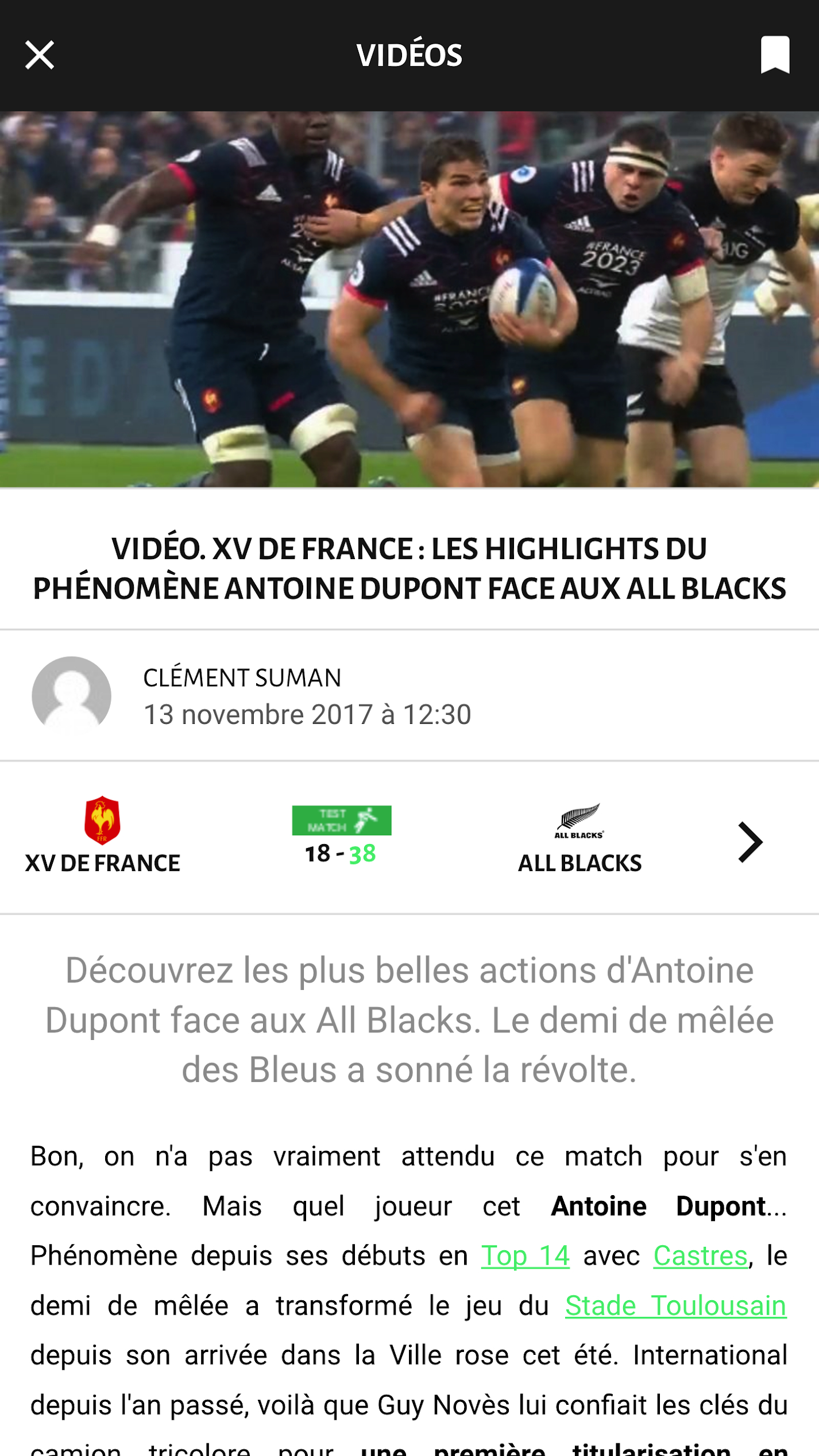
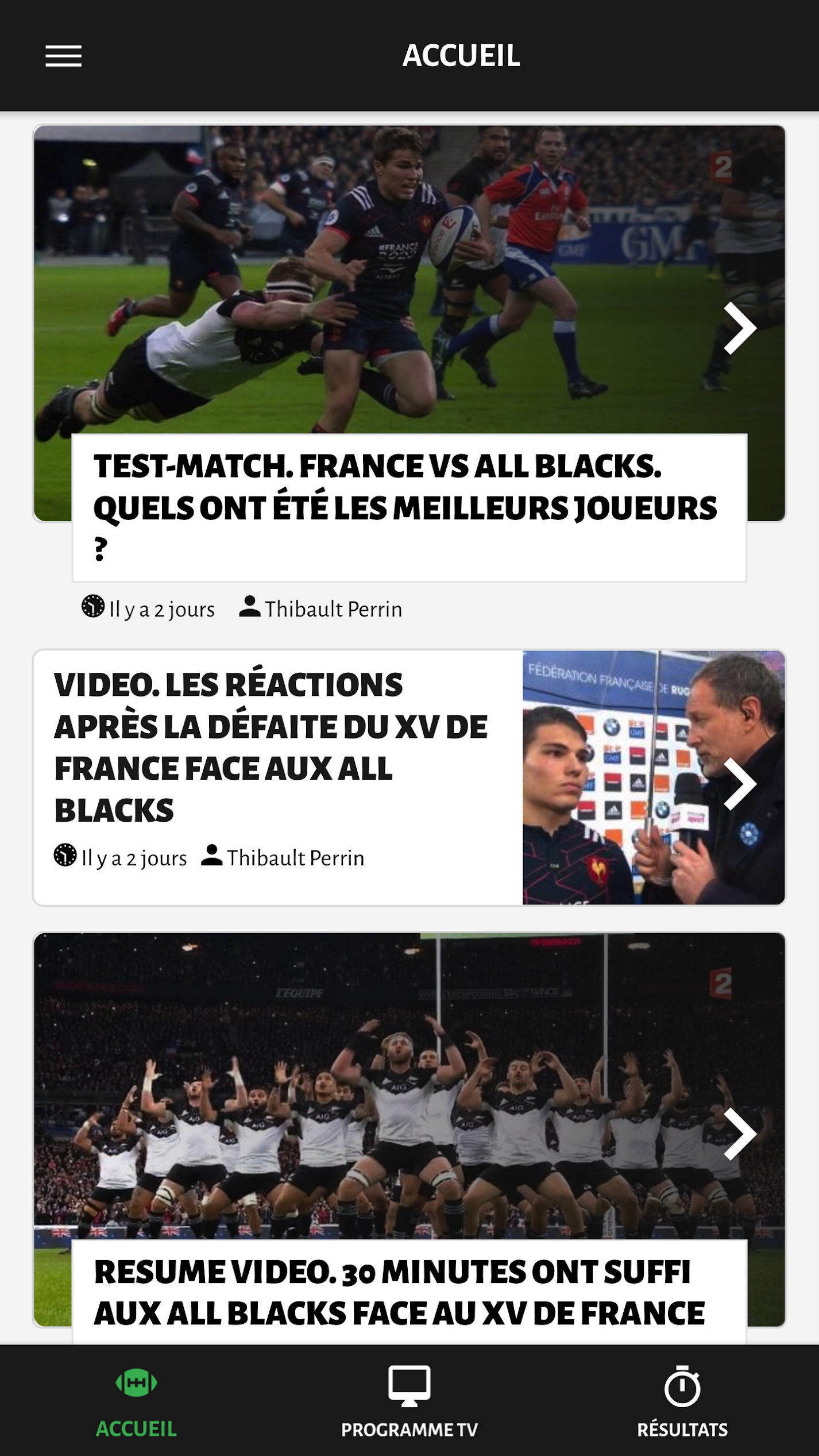
Consultation des articles
L'application permet de consulter les articles publiés, de les ajouter en favoris et d'annoter des commentaires.
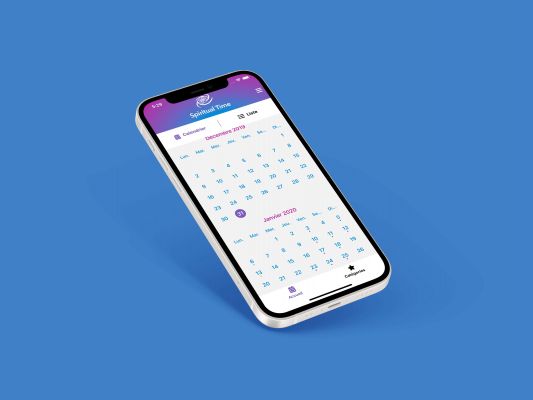
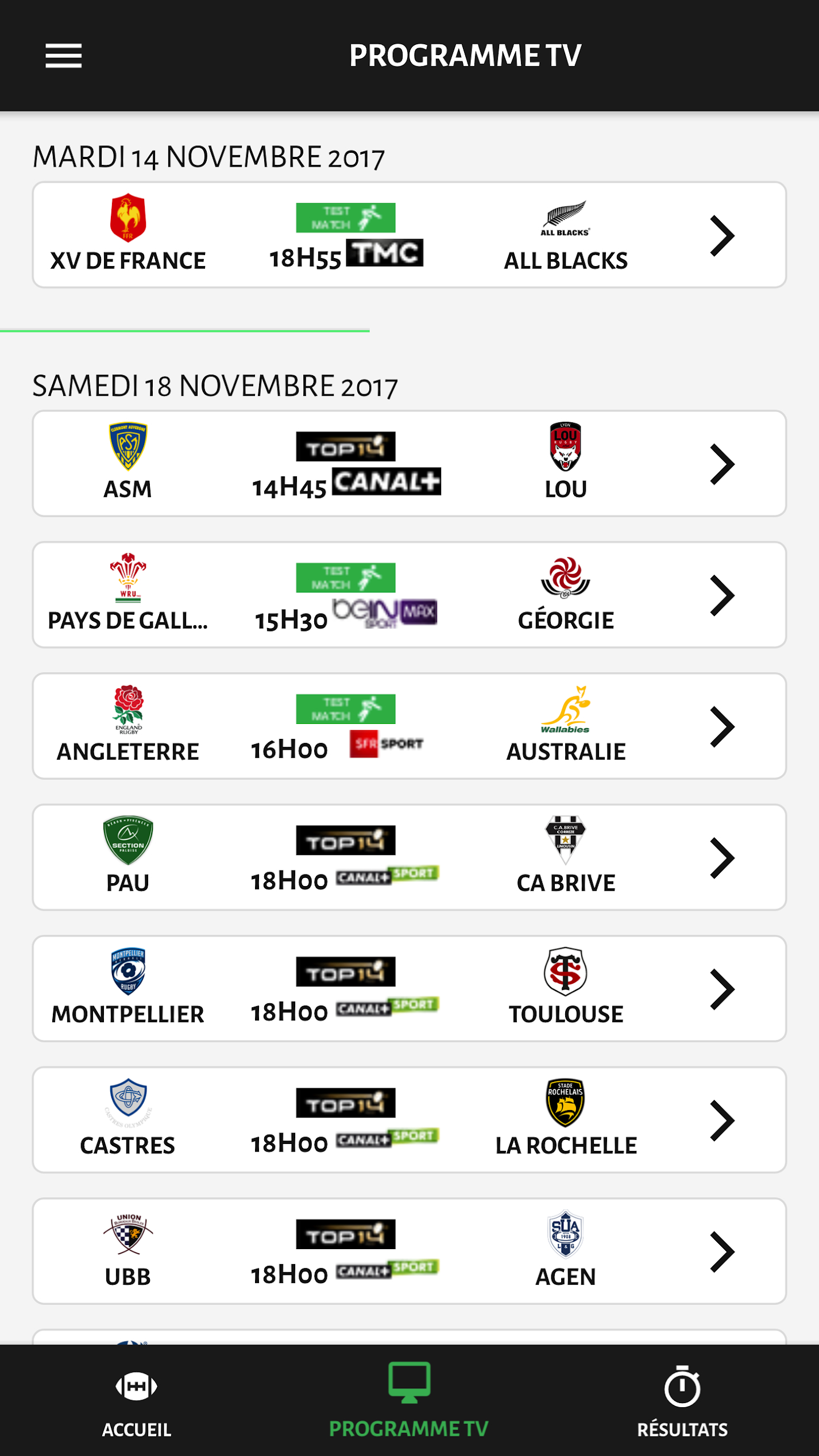
Calendrier des matchs
Calendrier des matchs joués et à venir disponibles sur l'accueil de l'application et sur les pages des compétitions.

Classement des compétitions
Classements des championnats référencés sur l'application avec codes de couleurs.
Espace Membre
Système d'authentification permettant aux utilisateurs de se connecter, modifier leurs réglages et commenter les articles.
Le site du Rugbynistère lancé, il lui manquait depuis longtemps une application mobile. En Décembre 2016 a donc commencé le développement de l'application mobile du Rugbynistère avec le framework Ionic. Le développement aura pris du temps, mon planning étant réparti entre le développement de l'application mobile et l'ajout de fonctionnalités au site du Rugbynistère, et surtout au développement d'une API pour communiquer avec l'application mobile.

Client
- Le Rugbynistère
- Toulouse, France
Secteur d'activité
- Média
Services
Temps passé
- Environ 4 mois
Compétences utilisées
A propos de la mission
L'application se voulait simple, elle devait servir de passerelle aux utilisateurs pour consulter le contenu du Rugbynistère :
- Les articles
- Les fiches compétitions
- Les fiches Clubs
- Les fiches Joueurs
- Les fiches Matchs
- Le programme TV et les résultats de la semaine
L'enjeu était également de conserver les sessions utilisateurs pour qu'ils puissent conserver l'interactivité avec le site et leurs avantages pour les membres abonnés. La connexion s'est donc faîte grâce à un système de connexion par jeton (JWT).
Après une période de développement étendue, entre les mises à jour de Ionic (passage de la version 1 à 3 durant la période de développement) et aux mises à jour continues sur le site durant la même période, l'application mettra 10 mois à sortir en production sur l'App Store (iOS) et le Play Store (Android). Certaines difficultés liées aux limites du framework Ionic nous pousserons par la suite à changer notre fusil d'épaule pour sortir 2 ans plus tard une nouvelle version sous React Native...
Besoin de créer une application mobile à Perpignan ?
Une demande de devis ? Des questions ? Un besoin ? N'hésitez pas ! Je réponds à tout type de demande !
Contactez-moi